Adding the ‘Like’ button to a web site is fairly simple. Facebook actually have quite a good Developer web site which tells you how to do this.
There are a few steps you need to follow to do this successfully.
- Visit the following web site: http://developers.facebook.com/docs/reference/plugins/like/
- Scroll down to ‘Step 1 – Get Like Button Code‘
- Add the web address for your site to the ‘URL to Like’ field
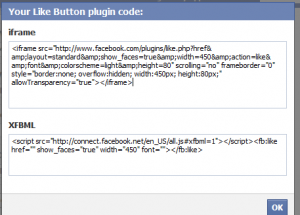
- Leave the rest as it is and click on ‘Get Code’
 Copy the code from ‘iframe’ and paste it somewhere in the <body> section of your page
Copy the code from ‘iframe’ and paste it somewhere in the <body> section of your page- Next – scroll down to ‘Step 2 – Get Opn Graph Tags‘
- In ‘Title’ add something like ‘My site’
- In ‘URL’ add the address of your site
- If you want an image to appear next to the ‘Like’ on Facebook add a web link to it in the ‘Image’ field
- In ‘Site name’ add the actual name that you want people to see so ‘Toby White’s web site
- Click on ‘Get Tags’ and again copy the code from the ‘iframe’ section to the <head> section of your site – anywhere before </head>
Upload your site and test it out, when you click on ‘Like’ it should pop up and ask you to log in to Facebook if you haven’t already and update saying you ‘Like’ that page. This will update and be reflected on your Profile as well if it’s worked successfully.
To add the button to Tumblr follow the steps above and continue with the following:
- Make sure you’re logged into Tumblr
- Click on Customize -> Theme -> It should say something like ‘Use custom HTML’
- Now that you can see the code you can search using your web browser (Ctrl + F on Windows or Option + F on Mac) to find the specified <head> and </body> tags.
- Depending where you want the ‘Like’ button on your layout will depend on what theme you have installed, look for the ‘header’ section in the code
Please leave feedback if you have any questions…

